Usage Back
Getting Started
There're 3 kinds of usages of webpack: CLI, node.js API, and Configuration.
First, we'll learn the basics of webpack by using just webpack's command-line interface.
Create a modular JavaScrip project
cat.js
var cats = ['dave', 'henry', 'martha'];
module.exports = cats;
app.js (Entry Point)
var cats = require('./cat.js');
console.log(cats);
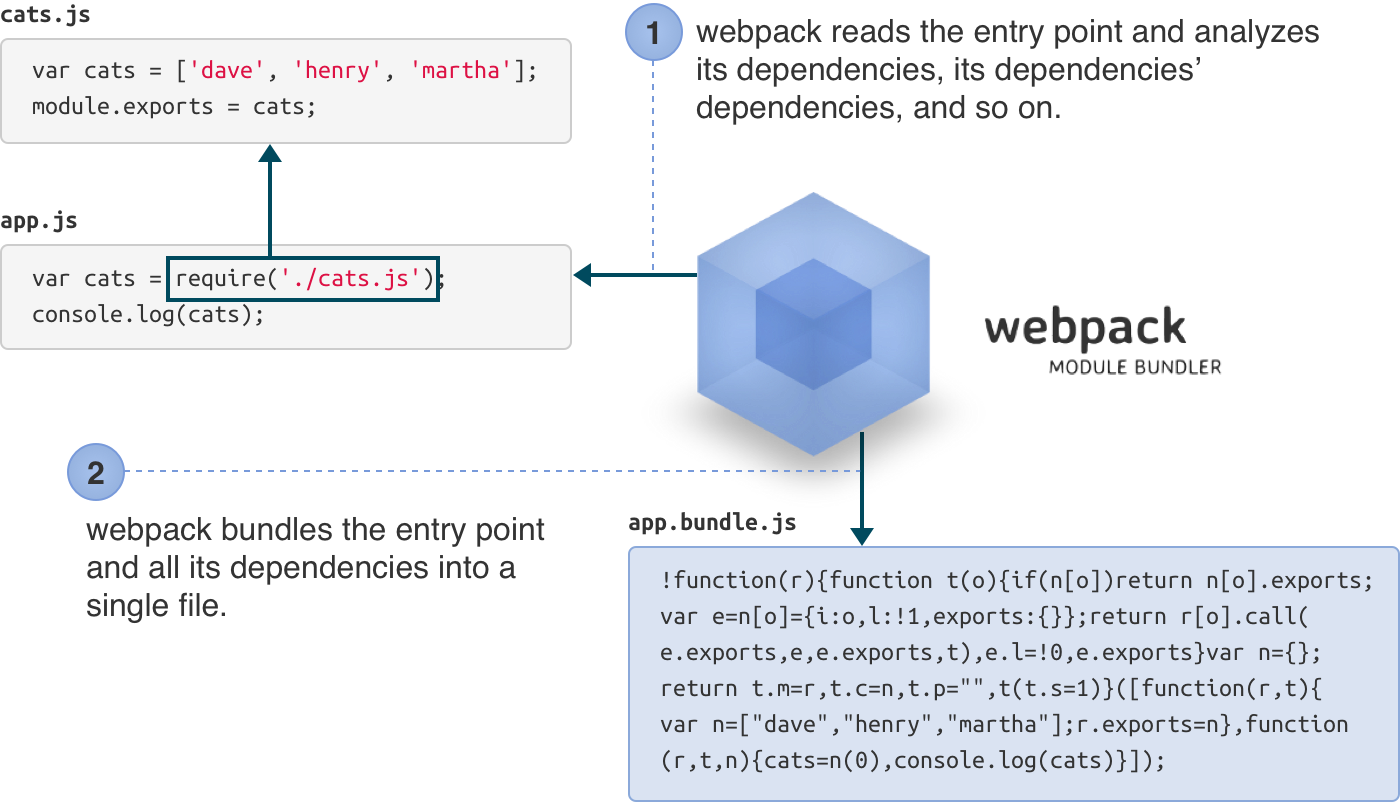
The "entry point" is where your application will start, and where webpack will start tracking dependencies between modules.
Give webpack the entry point (app.js) and specify an output file (app.bundle.js) of a command-line interface:
webpack ./app.js app.bundle.js
webpack will read and analyze the entry point and its dependencies (including transitive(傳遞性) dependencies). Then it will bundle them all into app.bundle.js.

Getting Serious
To gain full access to webpack's flexibility, we need to create a "configuration file".
Project Structure
In real-world webpack projects, we'll separate the source files from the bundled files by organizing them in folders. For example, we'll put the source files in src, and bundled files in bin.
Our final project structure will look like this:

In the wild, there are many project structures. Some projects use
appinstead ofsrc. Some projects usedistorbuildinstead ofbin. Projects with tests usually usetest,tests,spec,specsor colocate the test files in the source folder.
Create the
binandsrcdirectory.mkdir bin mkdir srcMove the original source file to
srcfolder:mv app.js cat.js srcInitialize an npm project
npm init # (answer the questions)Install webpack as a development dependency.
npm install webpack --save-dev
A Configuration File
As your project grows and your configuration becomes more complex, it becomes unwieldy to configure webpack from the command line. Let's create a configuration file instead.
Create
webpack.config.js:module.exports = { entry: './src.app.js', output: { path: './bin', filename: 'app.bundle.js' } };A webpack configuration file is a CommonJS-style module.
With a configuration file in place, you can now simply run webpack like this:
webpack
Using Loaders
webpack only supports JavaScript modules natively, but most people will be using a transpiler for ES2015, CoffeeScript, TypeScript, etc. They can be used in webpack by using loaders.
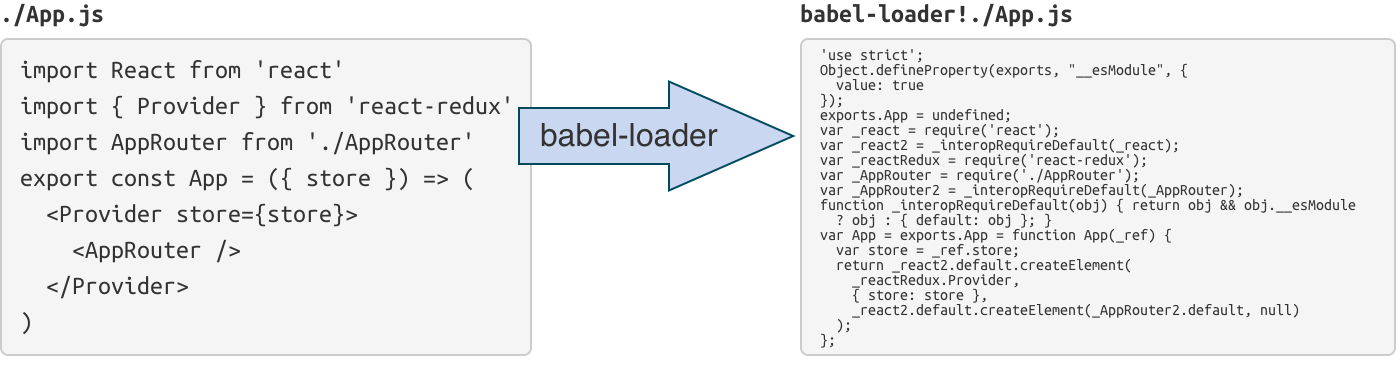
Loaders are special modules webpack uses to 'load' other modules (written in another language) into JavaScript (that webpack understands). For example, babel-loader uses Babel to load ES2015 files.

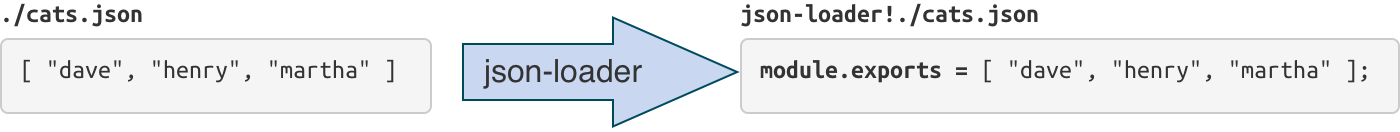
json-loader loads JSON files (simply by prepending module.exports = to turn it into a CommonJs module).

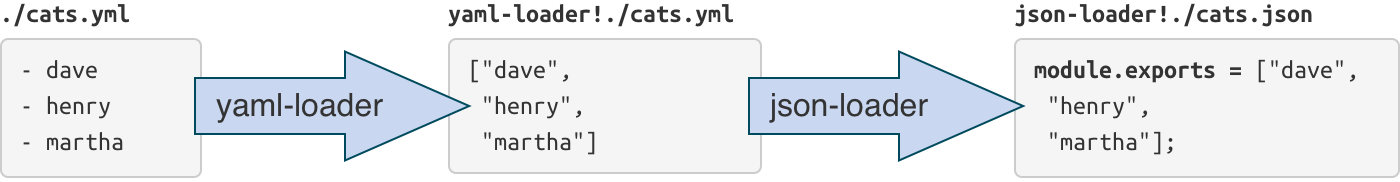
Loaders can be chained, and sometimes you need to chain loaders together. For example, yaml-loader only converts YAML into JSON. Therefore, you need to chain it with json-loader so that it can be used.

Case: Transpiling ES2015 using babel-loader
In this example, we're going to tell webpack to run our source files through Babel so we can use ES2015 features.
Install Babel and the presets:
npm install --save-dev babel-core babel-preset-es2015Install
babel-loader:'npm install --save-dev babel-loaderConfigure Babel to use these presets by adding
.babelrc{ "presets": ["es2015"] }Modify
webpack.config.jsto process all.jsfile usingbabel-loadermodule.exports = { entry: './src.app.js', output: { path: './bin', filename: 'app.bundle.js' }, module: { loaders: [ { test: /\.js$/, exclude: /node_modules/, loader: 'babel-loader' } ] } };We are excluding
node_moduleshere because otherwise all external libraries will also go through Babel, slowing down compilation.Install the libraries you want to use (in this example, jQuery):
npm install --save jquery babel-polyfillWe are using
--saveinstead of--save-devthis time, as these libraries will be used in runtime. We also usebabel-polyfillso that ES2015 APIs are available in older browsers.Edit
src/app.js:import 'babel-polyfill'; import cats from './cats'; import $ from 'jquery'; $('<h1>Cats</h1>').appendTo('body'); const ul = $('<ul></ul>').appendTo('body'); for (const cat of cats) { $('<li></li>').text(cat).appendTo(ul); }Bundle the modules using webpack:
webpackAdd
index.htmlso this app can be run in browser:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <script src="bin/app.bundle.js" charset="utf-8"></script> </body> </html>
Using Plugins
In webpack, using plugins can make file minifying so that they can b loaded faster.
const webpack = require('webpack');
module.exports = {
entry: './src/app.js',
output: {
path: './bin',
filename: 'app.bundle.js',
},
module: {
loaders: [{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
}]
},
plugins: [
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false,
},
output: {
comments: false,
},
}),
]
}
As the plugin is integrated with a code management system like GitLab or GitHub, you may have to auth with your account before leaving comments around this article.
Notice: This plugin has used Cookie to store your token with an expiration.